Table of Contents
In the previous tutorials we've positioned the Widgets independetly.
In many cases you want a set of widgets to be located together in a certain order.
For this you need AutoLayout derived classes:
In this tutorial we'll return to some previous tutorial code and see how to do it in a layout. Then we'll write a simple form which gets inputs from the user.
Notice along the tutorial the usage of anchors and and stretching.
For anchors, you have 2 different APIs:
- canvascv::Widget::setFlowAnchor() - used internally by the widget to determine into which direction to grow.
- canvascv::Widget::setLayoutAnchor()- used by the layout holding this widget for alignments.
For stretching, you have 2 different APIs:
- canvascv::Widget::setStretchX() and canvascv::Widget::setStretchY(), which tells if we want to be equal in width/height to the largest widget in our layout.
- canvascv::Widget::setStretchXToParent() and canvascv::Widget::setStretchYToParent(), which tells if we want to be streched to the full width/height of our layout.
Center text on the screen
In the tutorial Displaying text where ever you want we created a Text widget and manually tried to center it on the screen.
To center it vertically and horizontally, you would use 2 layout managers - canvascv::VerticalLayout and canvascv::HorizontalLayout.
The top layout should stretch to the full dimensions of the screen (because we want CENTER to be relative to that). Here we choose a VerticalLayout, in which widgets are layered automatically veritcally, but horizontally you can specify where to put your widget.
Now we'll add a HorizontalLayout to the above layout and request to be anchored to the CENTER.
In the HorizontalLayout, widgets are layered automatically horizontally, but vertically you can specify where to put your widget. This widget will strectch in the Y direction, so CENTER in it will be relative to the height of the image.
So finally we'll add our Text, just like before, but now instead of adding it to the Canvas, we'll add it to the above HorizontalLayout, and ask to be anchored to the CENTER of it.
So the VerticalLayout will CENTER the HorizontalLayout and it will CENTER the Text. Since the layouts are stretching to the full dimension of the image, it will always be centered.
The added/changed code is much shorter than the explanation:
This is the full code:
Notes:
- To expand the widget to the full extent of it's parent layout use canvascv::Widget::setStretchXToParent() with true to match the layout width and canvascv::Widget::setStretchYToParent() with true to match the layout height.
- Here is a possible outcome of this code:

A simple buttons group
Here we're going to create some buttons in a group.
The buttons are going to be evenly spaced in a VerticalLayout.
The code is simple:
Notes:
- When creating widgets the first parameter is the containing layout (the Canvas is also a Layout).
- As you can see, there is a possible problem with this code - the length of the buttons:

- To fix this, add these lines after the creation of the buttons: Notes:
- Notice how we can access the items in a layout by their index.
- Again - canvascv::Widget::setStretchX() and canvascv::Widget::setStretchY() will stretch self to size of the largest widget in our layout.
- Now the buttons have the same length:

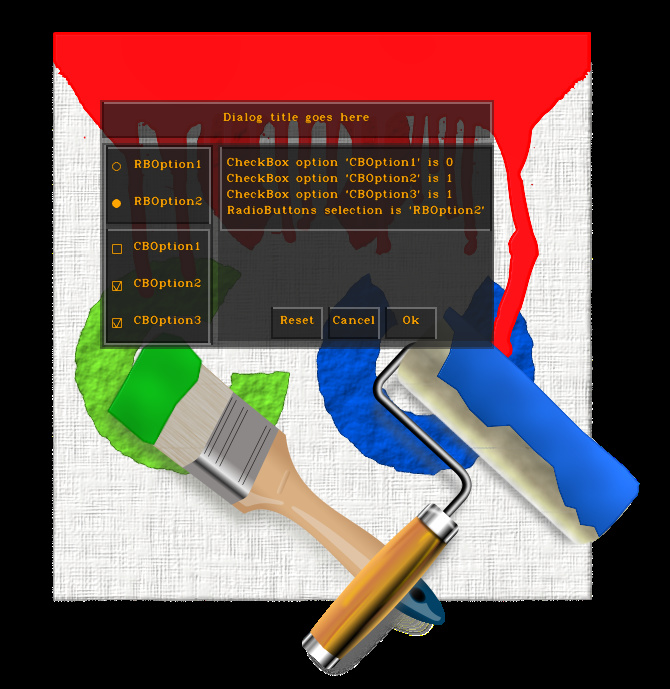
A full dialog
Now it's time to take all the widgets we've been talking about in the tutorials and make a dialog frame for our user.
As always it's going to be displayed on an image, but this time we'll make sure the image size fits into the screen. Since OpenCV doesn't expose the desktop size, we'll hard code a rough estimation of 1024x768 maximum size.
- The dialog will be in a VFrame.
- top - title in a RAISED VFrame/HFrame
- bottom - body in a HFrame - split into 2 horizontal parts:
- Left part will have a SUNKEN VFrame with
- RadioButtons
- CheckBoxes
- Right part will have a VFrame with
- HFrame with Text to display the user's RadioButtons and CheckBoxes selections
- HorizontalLayout with "Reset"/"Cancel"/"Ok" buttons (aligned to BOTTOM)
- Left part will have a SUNKEN VFrame with
Notes:
- Creating the frames and layouts first is recommended. Everything is inserted into them after that.
- We're using the same callback here for handling changes in the CheckBoxes and RadioButtons.
- Since widgets are layered on top of each other, you might want to make some of the widget transparent, by using canvascv::Widget::setAlpha().
- You can perform actions recursively on CompoundWidgets with canvascv::CompoundWidget::doForAll().
- This is what you should get:

That's all for this tutorial
Generated by
 1.8.11
1.8.11


 Facebook
Facebook
 Linkedin
Linkedin
 Google+
Google+