Table of Contents
A Button is one of the most a basic widgets.
It changes its contour when pressed (according to the current canvascv::Theme).
It has text displayed on it and you attach a callback to know when it was pressed.
Resizing the image with buttons
Up to now we've been using WINDOW_AUTOSIZE to avoid stretching the image when creating the window.
Let's write a small program which allows resizing of the image.
This will be done with 2 buttons "+" and "-" to increse and decrease the size of the image respectively.
Here we also make an effort to keep a button location aligned to a changing Canvas size. This won't be needed when you'll learn about the layout managers.
Read the code and see the notes after it:
Notes:
- We only need a variable to widgets we want to acces by code, so only the rightSideButton has a variable, since we're manually aligning it to the right on resizing.
- For a single image display, the best practice is to use canvascv::Canvas::waitKeyEx() (default delay is 0).
- Since during a zero delay, the Canvas is self updating, it needs to know that the image has changed, and this is what canvascv::Canvas::setImage() is for.
- We're using enableStatusMsg since we want the mouse hover over the buttons to show our status message for it.
- This tutorial is using C++11 lambda expressions as callbacks, but anything which has the "void(Widget*)" signature will work here.
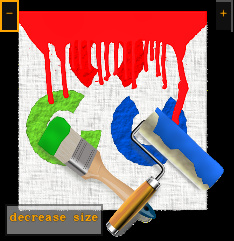
- Here is an image decreased by this code:

Text alignment with buttons
This will be more relevant on the layout managers tutorial, later on.
Currently, lets assume we have a button with 2 lines of text, a short line and below it a long line.
We could want the text to be centered, or aligned to left, or aligned to right.
The way to do this is with anchoring to the flow. If you set your anchor at some point, then the text can't move the anchor and flows to the other side. By doing that, it is aligned to the anchored side.
See this code:
Notes:
- the canvascv::Widget::setFlowAnchor() does the work here.
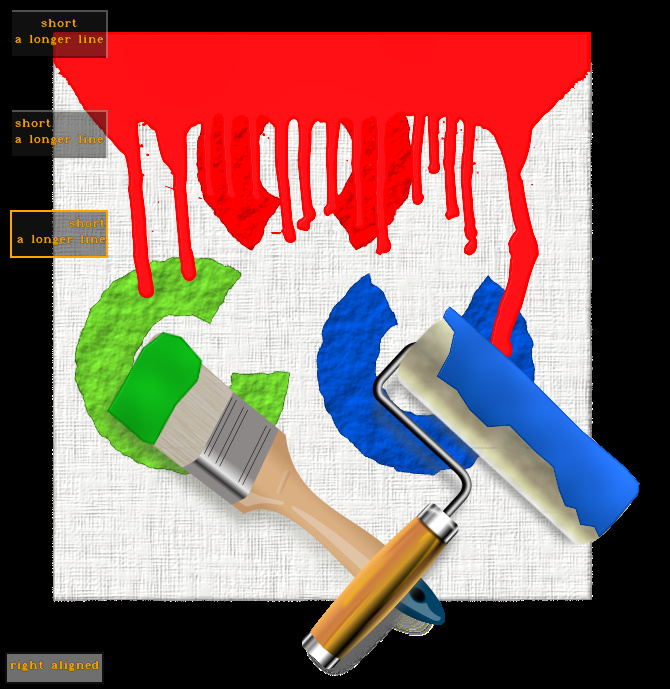
- Here is a possible outcome this code:

That's all for this tutorial
Generated by
 1.8.11
1.8.11


 Facebook
Facebook
 Linkedin
Linkedin
 Google+
Google+